Category: Web Development
-
Mr. Shodan

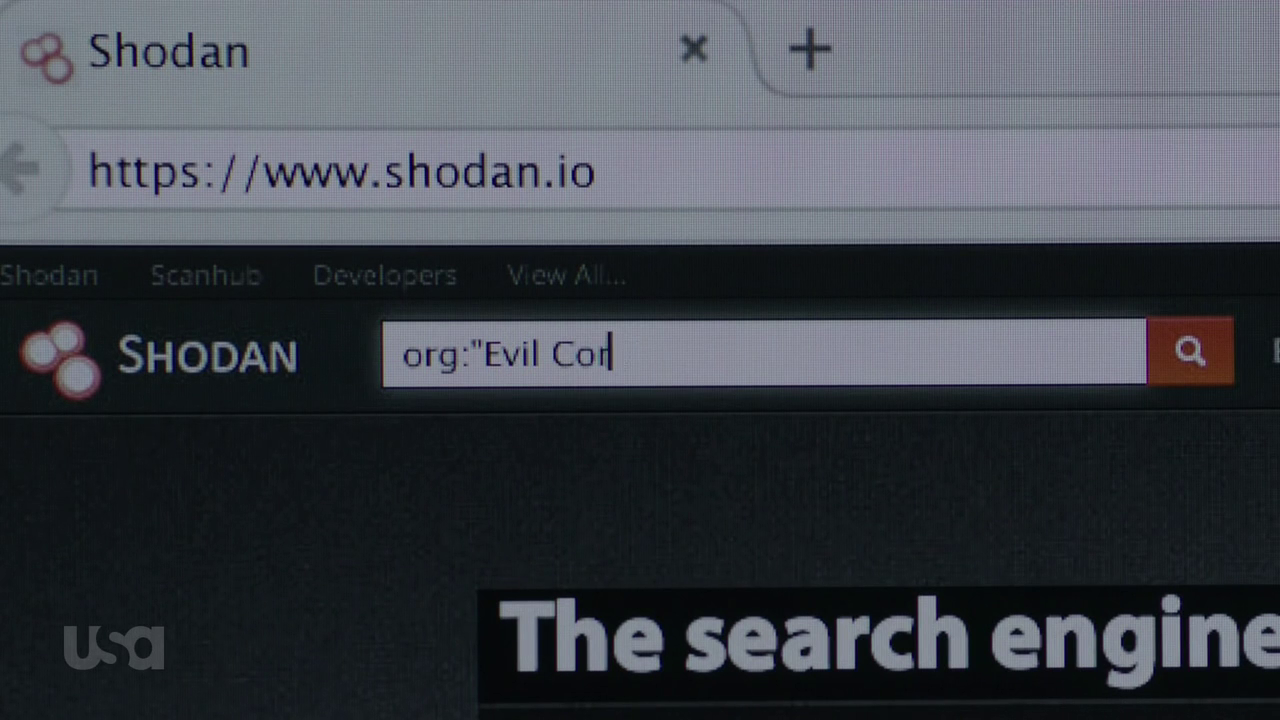
Mr. Robot season 3 is off to a great start. As per usual, the episode features tonnes of Easter eggs for hacker nerds. But I have to admit I was a little surprised to see a shodan.io cameo. Shodan is a search engine for things connected to the web that isn’t a web server. Web…
-
How to Keep Your New WordPress Site Running Smoothly
So you just launched a WordPress site for your business, everything is up and running. Pages load quickly, SEO is better than ever, you paid your development team. Now you’re all set for the next few year, right? In an ideal world, this would be true. Unfortunately, the Internet is a dangerous place and software…
-
The Problem with NPM
Whenever you run `npm install` it generates a local, project specific /node_modules/ directory with literally 10s of thousands of files and folders. Why?! WHY?! I understand that javascript is a simple scripting language, missing many features that are baked in to more traditional languages like PHP and friends. I understand that many node modules are…