I stumbled across this bizare new rendering bug in Firefox 3.
CSS:
hr {
background: url("bar.gif") no-repeat;
width: 385px; height: 15px;
border: 0;
}
HTML:
<hr noshade="noshade" />
Here’s what it looks like in Firefox 2.
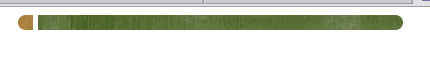
Now Firefox 3.
It would appear that Firefox 3 is adding a border-radius value to all <hr/> tags. Removing the noshade=”noshade” property, or adding -moz-border-radius: 0 in the css will remove the rounded edges.


Leave a Reply
Only people in my network can comment.